こんにちは! にゃぶろぐです。
本記事では、Visual Studio Codeを使ったフローチャートの作成方法について説明したいと思います。
Excelなんかで書いていると、オブジェクトの位置調整なんかに苦労しますし、Visioなどの何かツールで書こうとすると有料やし、無料で良い方法が無いかと思い、調べてみました!
無料でフローチャートなどを書きたい方にオススメ!
Visual Studio Code
Visual Studio Codeとは?
Microsoft社が提供する無料のコードエディタです。
コードエディタというだけあって、主な使い方はプログラミングを記載するテキストエディタですが、今回はフローチャートを描くこともできることが分かったので、記事内で説明したいと思います。
インストール方法
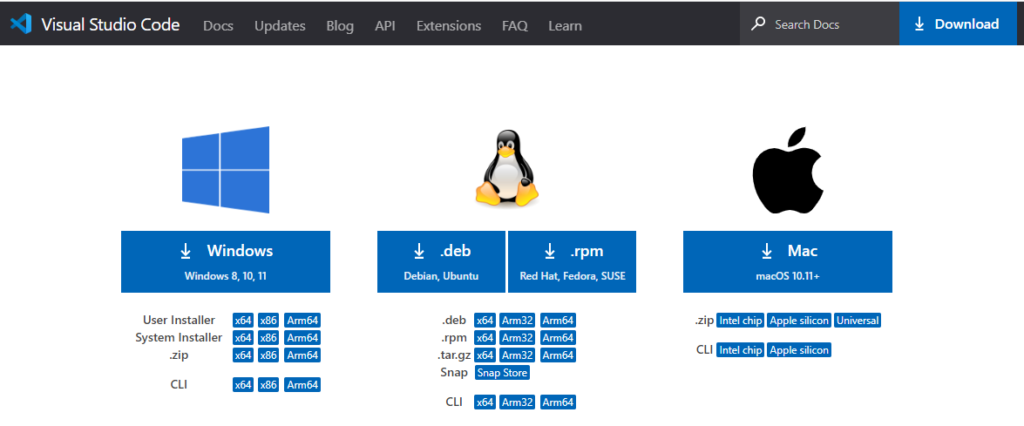
まず、以下ダウンロードサイトへアクセス。
あとは、対応するOSのインストーラーをダウンロードして、インストールするだけ。
表示を日本語にする
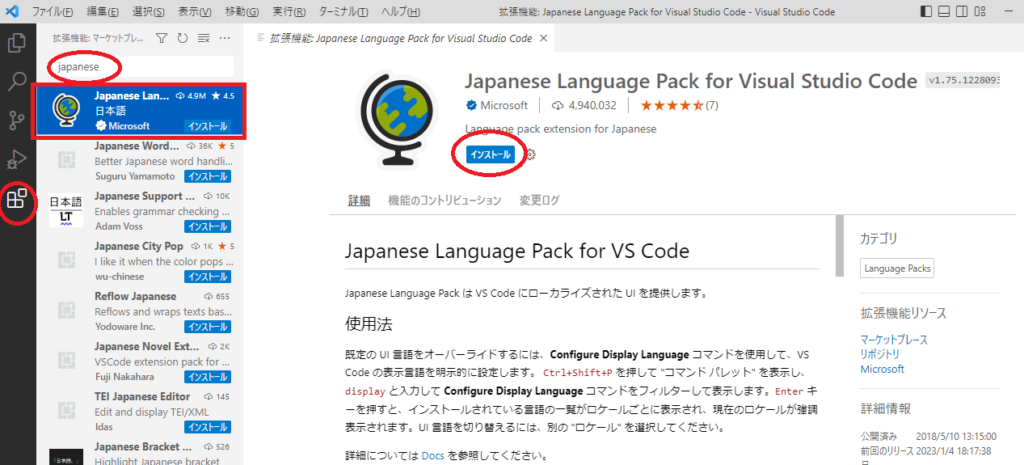
拡張機能からjapaneseで検索し、Japanese Language Pack for Visual Studio Codeをインストールし、Visual Studio Codeを再起動するだけで日本語化されます。
フローチャートを記載する方法
Draw.ioで描画する
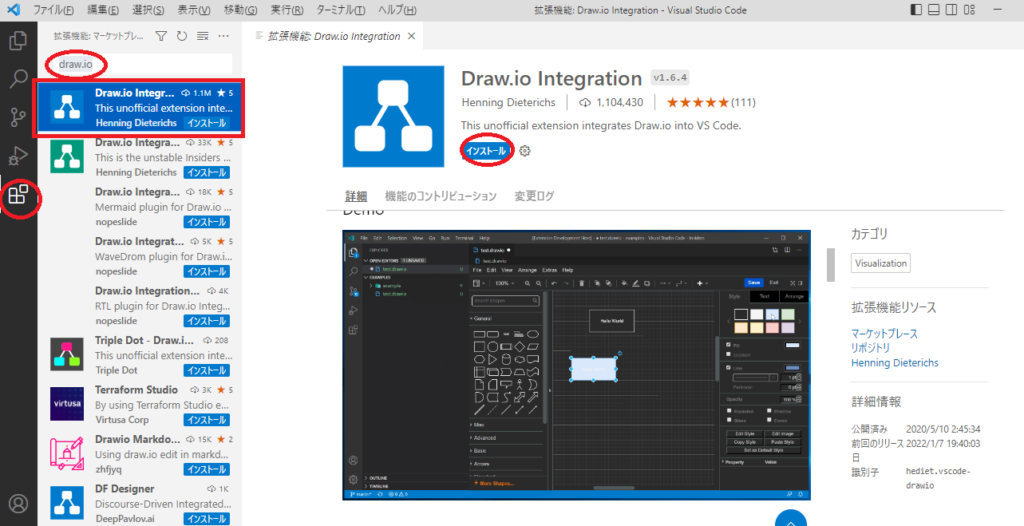
まず、拡張機能からdraw.ioで検索し、Draw.io Integrationをインストール。
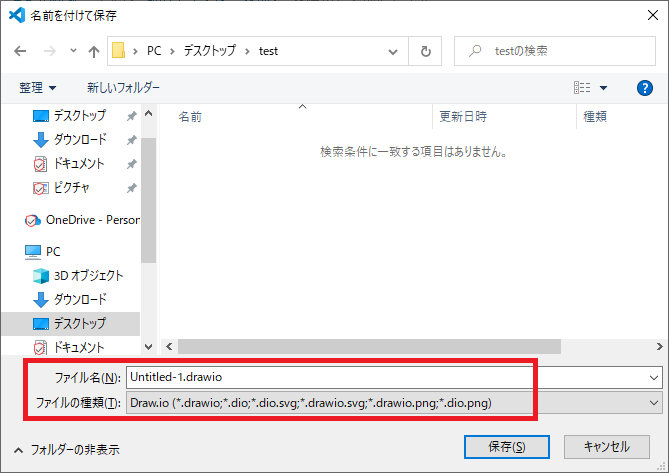
つづいて、Visual Studio Codeで新しいファイルを作成し、.drawioの拡張子で保存する。
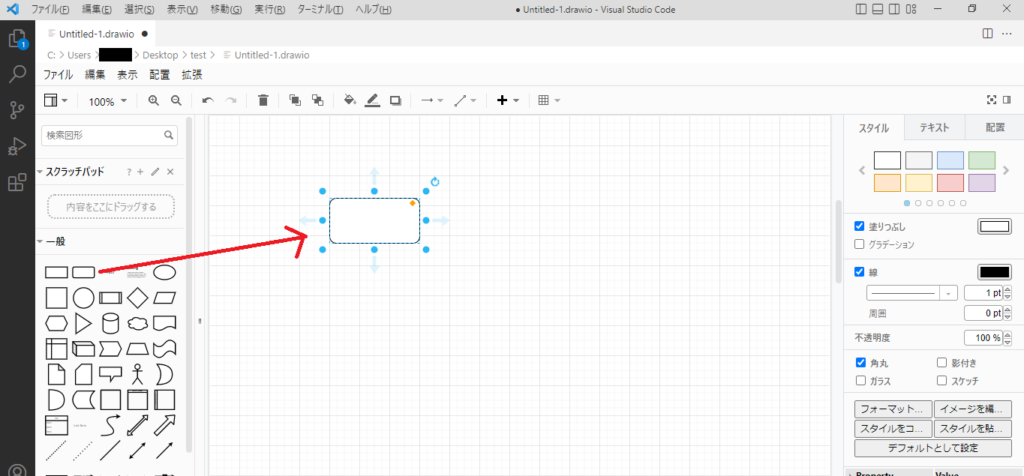
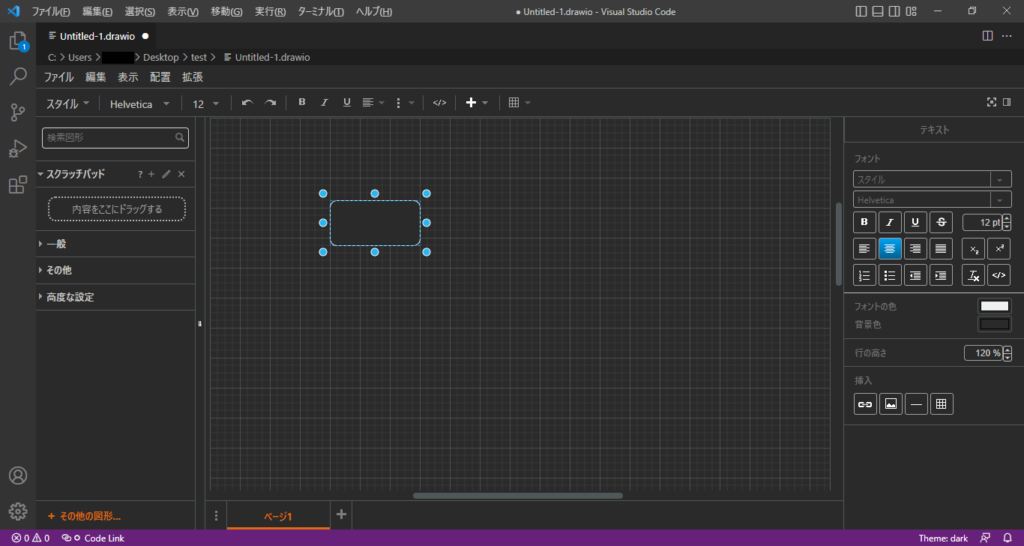
すると、UIが開くので、好きなオブジェクトをドラッグ&ドロップし、フローチャートを作成できるようになります。
右側のウィンドウで色を塗ったり、線の太さを変えたりすることもできます。
もしも、UIが開かない場合は、一度エディタを終了して、ファイルを開きなおしてみましょう。
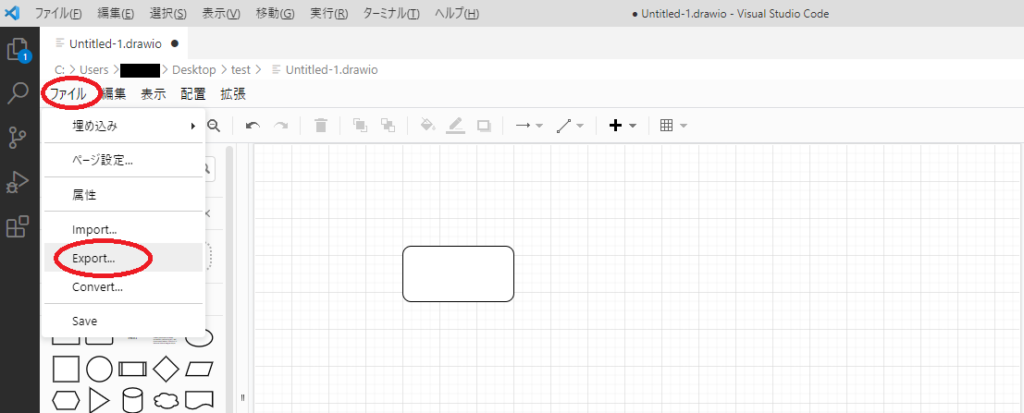
作成したフローチャートはExportで、png画像などで出力することも可能です。
余談ですが、フローチャートを書く時は、白背景にVisual Studio Codeを設定した方が見やすくて良いです。
Exportした時のpng画像は白背景になるので、初めから白背景で書いておいた方が配色や線の太さなどのイメージが付きやすいと思います。
黒背景の場合は、上記のような表示になります。
Markdown Preview Enhancedで描画する
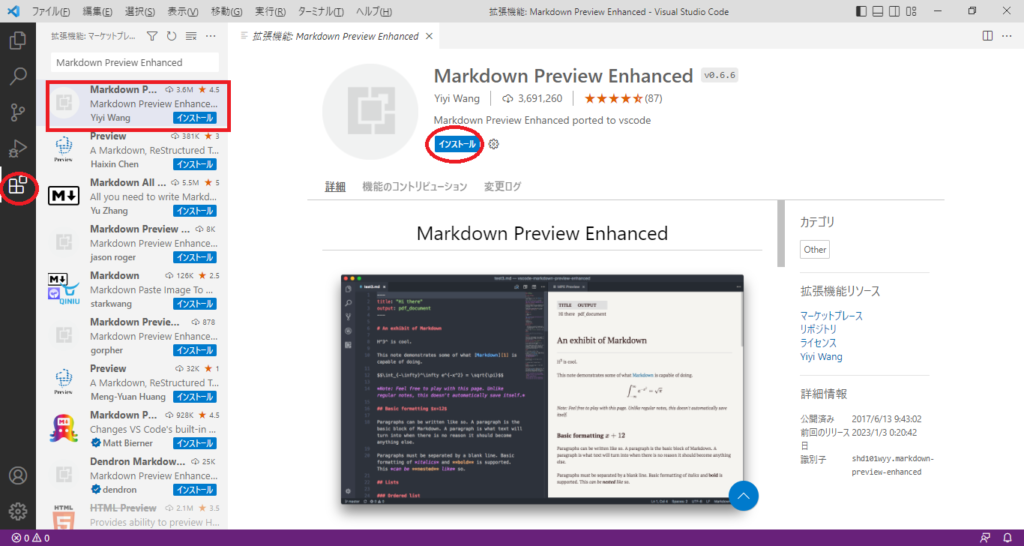
まず、拡張機能からMarkdown Preview Enhancedで検索し、Markdown Preview Enhancedをインストールする。
Visual Studio Codeで新しいファイルを作成し、.mdの拡張子で保存する。
“`flow
st=>start
en=>end
tsk1=>operation: Task1
cond=>condition: yes or No?
tsk2=>operation: Task2
st->tsk1->cond
cond(yes)->en
cond(no)->tsk2
“`
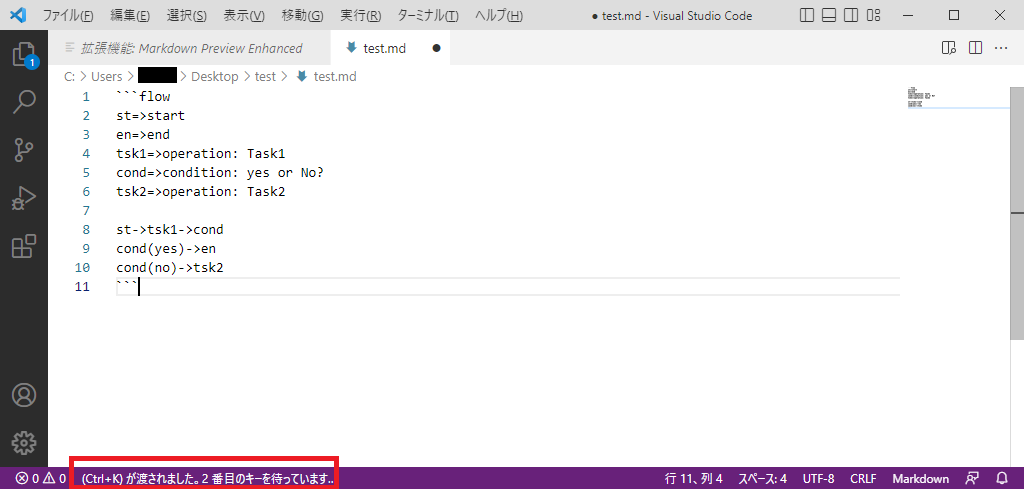
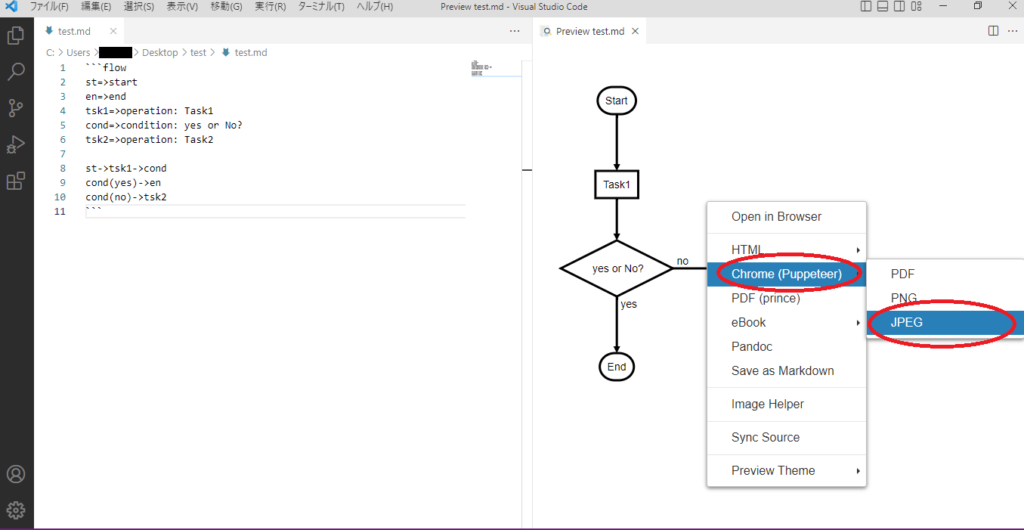
今回は例で、上記のようなコードを作成したファイルに書き込む。
「Ctrl +k」キーを押下すると、上記赤枠の文言が表示されます。
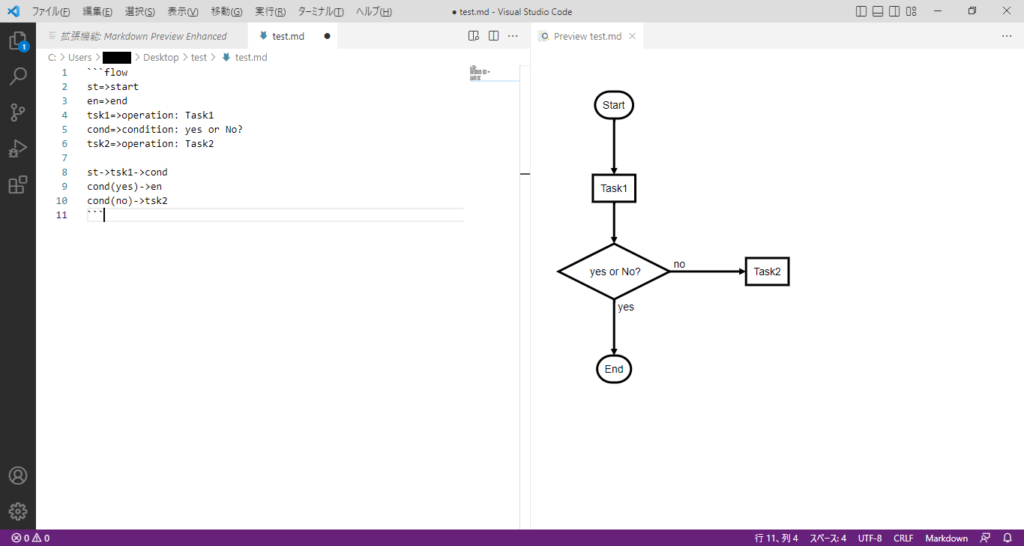
つづいて「v」キーを押下すると、プレビュー画面が表示されます。
あとは、好きなようにコードを変更していくと、自動でフローチャートも変更されていきます。
詳しい記述方法などは、ググればたくさん出てくると思います。
気が向けば、記事にもしたいと思います。
この方法はコーディングに慣れている方にオススメですかね。
コード記述するだけで、勝手にフローチャートが作成されていくので非常に便利です。
もちろん、作成したフローチャートは画像などで保存することも可能です。
Markdown Preview Enhancedでは、他にもグラフやシーケンス図などの自動生成もできるようですので、いろいろと試してみてください。
PlantUMLで描画する
厳密にはフローチャートではなく、アクティビティ図を描く方法になります。
まずは、Javaのインストーラーをダウンロードし、Javaをインストールする。
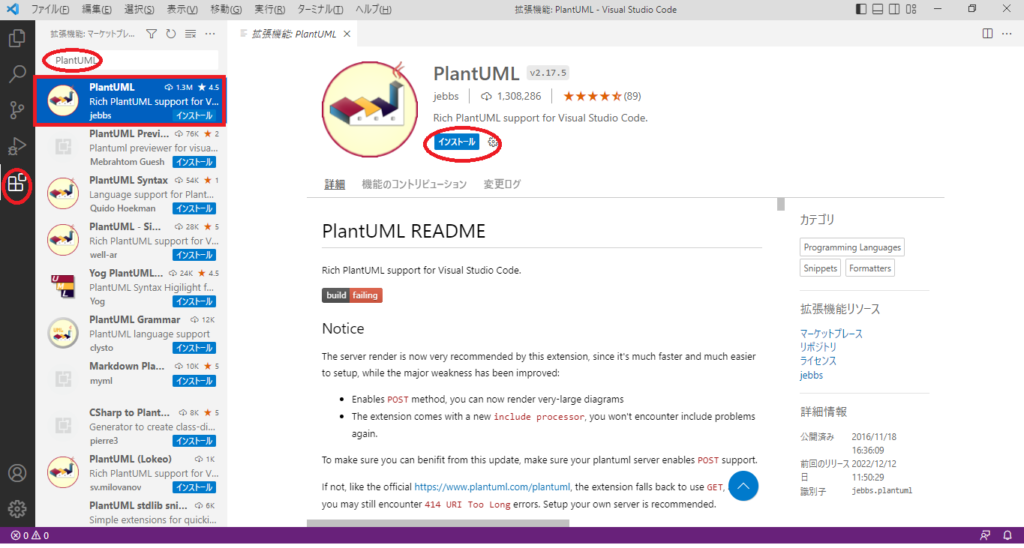
次に、拡張機能からPlantUMLで検索し、PlantUMLをインストールする。
Visual Studio Codeで新しいファイルを作成し、.wsdの拡張子で保存する。
Visual Studio Codeをいったん閉じ、保存した.wsdを開きなおす。
※エディタの左ウィンドウにフォルダを開くと表示されていたら、.wsdが保存されているフォルダを開いて、.wsdを開きなおしましょう。
@startuml
start
:Task1;
if (condition?) then (True)
:Task2;
else (False)
:Task3;
endif
end
@enduml
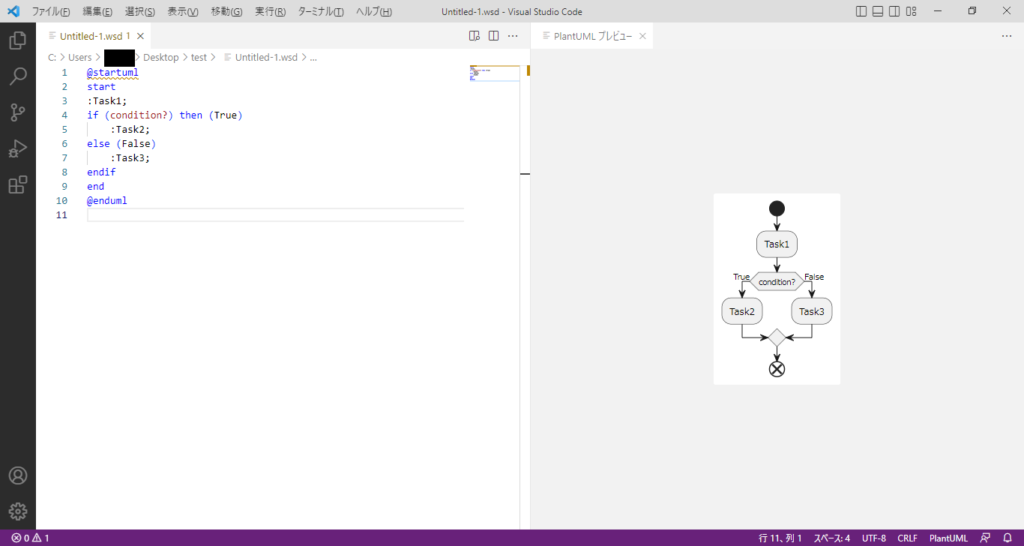
つづいて、今回は例で、上記のようなコードを作成したファイルに書き込む。
Alt+Dキーを押下するとプレビュー画面が開きます。
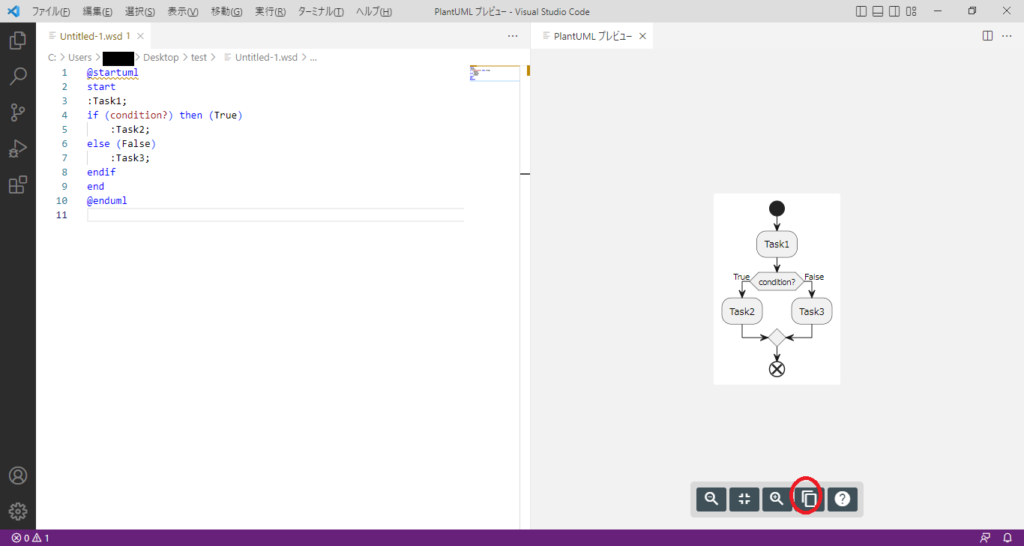
右下のコピーアイコンを選択すると、画像コピーができ、ペイントなどのツールに貼り付けることができます。
この方法もコーディングに慣れている方にオススメですかね。
コード記述するだけで、勝手にフローチャートが作成されていくので非常に便利です。
他にもシーケンス図などの自動生成もできるようですので、試してみてください。
独り言・まとめ
無料ですし、まずは試してみよう!
Visual Studio Codeを用いたフローチャートの書き方についてでした。
いかがでしたでしょうか?
フローチャートを描くフリーソフトなんかすぐ見つかると思っていたのですが、なかなか見つからず、辿り着いたのがこの方法でした。
拡張機能を入れたり、書き方を覚えたりは面倒ですが、慣れてしまえば大したことないかなと思います。
是非、自分のやりやすい方法でお試しください。
以上、参考になれば幸いです。
読んでいただき、ありがとうございました!

にほんブログ村