こんにちは! にゃぶろぐです。
ブロガーのみなさん、「にほんブログ村」に参加していますか?
特にブログ初心者のうちは、アクセス流入を増やすために重宝しますよね。
オリジナルバナーを作るとブログ村のINポイントが増えるという噂を聞き、実際にブログに貼り付けてみました。
↓
にほんブログ村
せっかく作った画像の表示が粗い・・・
という訳で、解決方法が無いかをいろんなサイトを観てみました。
結果、解決しました!
↓

にほんブログ村
キレイな画像になりました!
いろんなサイトに解決方法は載っていたのですが、オリジナルバナーの作成手順などに埋もれていたりして、ちょっと分かりにくかったです。
なので、今回は解決方法にフォーカスした記事を作成してみました!
「にほんブログ村」に参加している方々の参考になれば幸いです。
オリジナルバナーの画像が粗い問題への解決方法

オリジナルバナーの画像が粗い問題への解決方法について説明します。
手順を要約すると、
画像の参照先をブログ村から、自身のブログのメディアライブラリに変更するだけ
です!
以降で詳細手順を説明します。
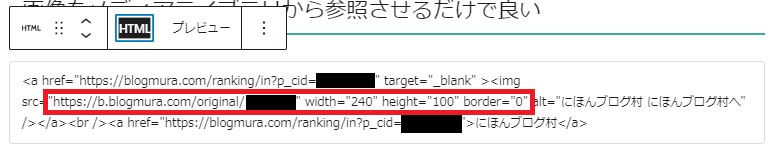
① オリジナルバナーのHTML記述を確認する
にほんブログ村
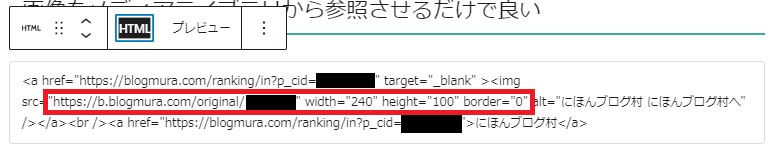
上記オリジナルバナーをHTML表示にすると以下の通り。
赤枠の箇所が画像の参照先です。
にほんブログ村のサイトを参照し、画像を取得していることが分かります。

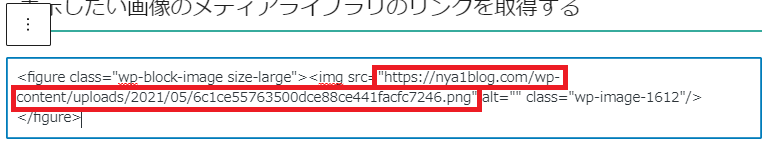
② 表示したい画像のメディアライブラリの参照先を取得する

仮に、表示したい画像を上記のものだとします。
この画像をHTML表示に変換すると、以下の通り赤枠のメディアライブラリの参照先を取得することができます。

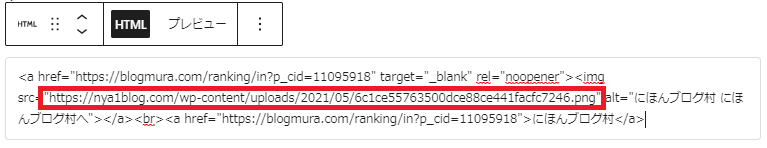
③オリジナルバナーの画像参照先を自身のメディアライブラリに差し替える

上記の手順①で確認したHTML記述を書き換えます。
赤枠部分を②で取得したメディアライブラリの参照先に変更します。

上記が参照先を変更した後のHTML記述になります。
赤枠の部分が変更後の画像参照先ですね。
↓画像の参照先を変更したオリジナルバナーです。
無事キレイな画像になりました!

にほんブログ村
説明は以上です。参考になれば幸いです。
読んでいただき、ありがとうございました!