こんにちは! にゃぶろぐです。
本記事ではPower Automate DesktopのWebオートメーションの使い方について紹介します。
Webブラウザ操作を自動化する上で便利です!
「Power Automate Desktop」って何?という方は以下の記事を参照ください。

他の操作についても以下記事にまとめています。あわせてご覧ください。

Webオートメーション

事前準備(アドオン/拡張機能のインストール)
Webオートメーションを使うには、利用するブラウザにアドオン/拡張機能をインストールする必要があります。
以下サイトよりインストールして、機能を有効化しておきましょう。
リンク:PowerAutomateアドオン(Microsoft Edge)
リンク:PowerAutomate拡張機能(Google Chrome)
Webオートメーションの使い方
以下の使い方について説明します。
- 新しいMicrosoft Edgeを起動する
- Webページ上の要素の詳細を取得します
説明する使い方はこの二つだけですが、この二つを学ぶことで他のほとんどのWebオートメーション操作を使えるようになると思います。
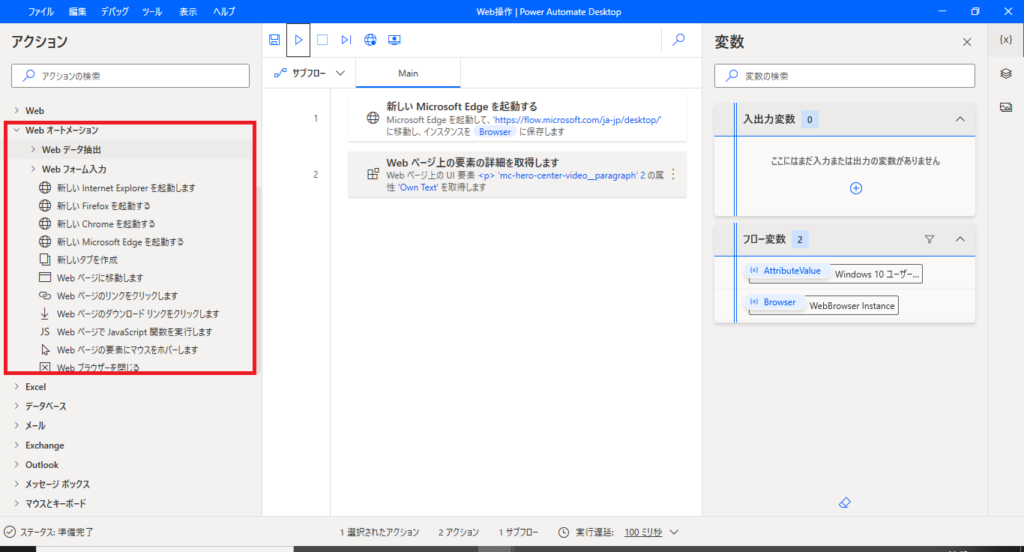
今回紹介しているのは、以下赤枠のWebオートメーションに関する操作になります。
新しいMicrosoft Edgeを起動する
Webブラウザを起動します。
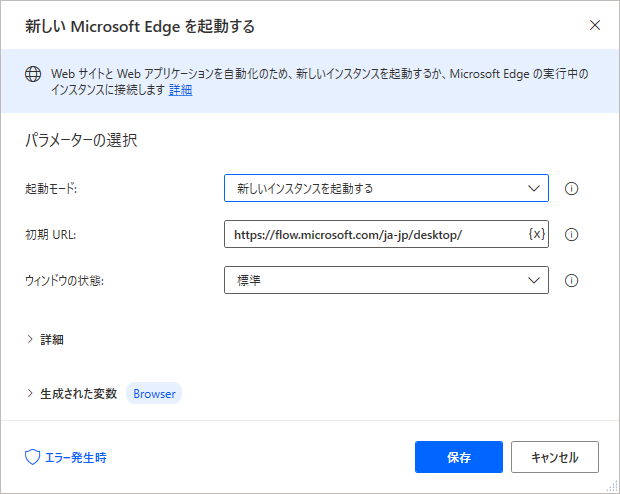
「新しいMicrosoft Edgeを起動する」を選択すると、上記のようなウインドウが起動します。
各設定の説明は以下の通りです。
| 項目 | 内容 |
|---|---|
| 起動モード | 「新しくWebブラウザを開く」 or 「既に開いているWebブラウザを利用する」を選択 |
| 初期URL | Webブラウザを開いた時に表示するWebサイトのURLを設定 |
| ウィンドウの状態 | Webブラウザを最大化 or 最小化 or 標準、どの設定で開くかを選択 |
| 詳細 | 開くと、Cookieやキャッシュクリアなどの設定 必要に応じて設定変更しましょう |
| 生成された変数 | 開いたWebブラウザの変数 基本的にはデフォルトのままで良いでしょう |
これらの設定を行うことで、Webブラウザの起動タスクを作成することができます。
Webページ上の要素の詳細を取得します
Webページに表示されている要素を取得します。
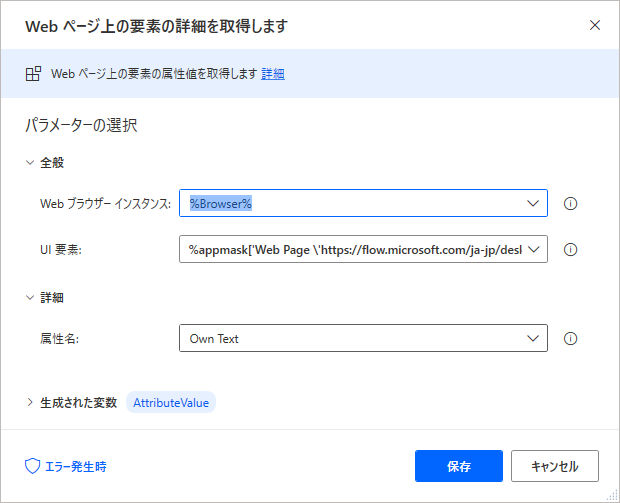
「Webページ上の要素の詳細を取得します」を選択すると、上記のようなウインドウが起動します。
各設定の説明は以下の通りです。
| 項目 | 内容 |
|---|---|
| Webブラウザーインスタンス | 「新しいMicrosoft Edgeを起動する」で作成した変数を指定 ※基本的にデフォルトで設定されている |
| UI要素 | 取得したいUI要素を指定 ※以降に指定方法を説明 |
| 属性名 | UI要素から取得する値の種類を指定 ※上記画像ではテキストを指定 |
| 生成された変数 | 取得した要素を代入する変数 |
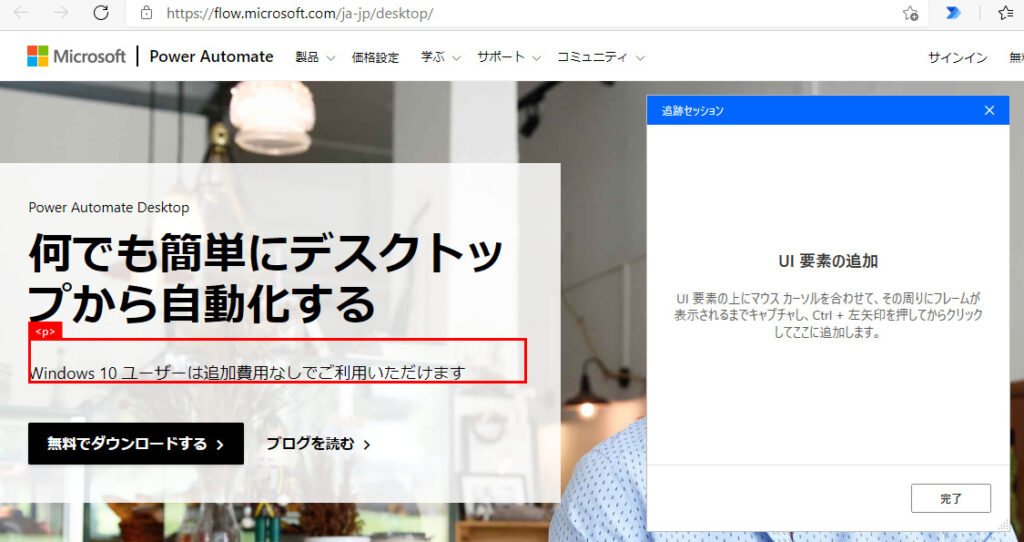
UI要素の指定方法について説明します。
UI要素の追加を実行しようとすると、「追跡セッション」というウィンドウが立ち上がり、選択したエリアが赤枠として表示されるようになります。
取得したいUI要素にフォーカスを当て、「Ctrl+左矢印+クリック」を押下することでUI要素を追加することができます。
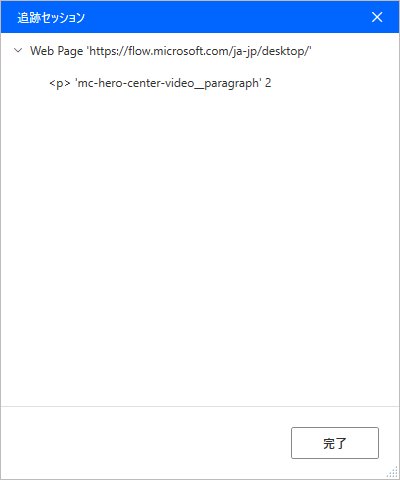
「追跡セッション」にUI要素が追加されると、以下のような画面表示になります。
「完了」ボタンを押下することでUI要素の設定は完了します。
これらの設定を行うことでWebページに表示されている要素を取得するタスクを作成することができます。
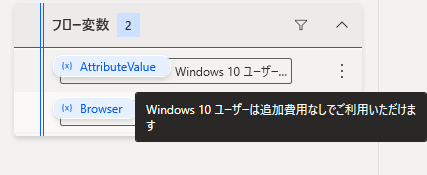
上記画像では、変数”AttributeValue”に取得したテキストが代入されます。
Webオートメーションの実装例
タスクフロー作成
今回作成するタスクフローの内容は以下の通り。
| No | タスクフロー名 | 内容 |
|---|---|---|
| 1 | 新しいMicrosoft Edgeを起動する | 新規ブラウザを起動し、Power Automate Desktopのダウンロードサイトを開く |
| 2 | Webページ上の要素の詳細を取得します | サイトに表示されている文字列「Windows 10 ユーザーは追加費用なしでご利用いただけます」を取得 ※以下画像の赤枠部分の文字列 |
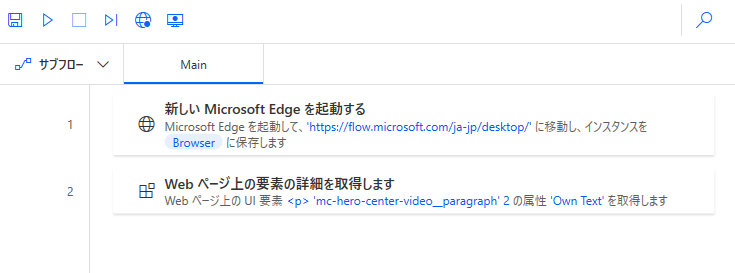
実際に作成したタスクフローは以下の通りです。
タスクフロー実行
作成したタスクフローを実行してみましょう。
タスクフローを実行すると、変数”AttributeValue”に「Windows 10 ユーザーは追加費用なしでご利用いただけます」の文字列が入力されていることが分かります。
まとめ

「UI要素」と「変数」の活用がカギ
Webオートメーションの使い方について説明しました。
いかがでしたでしょうか?
Webオートメーションを使いこなす上では、「UI要素」、「変数」を理解して活用できることが大事になってきます。
しっかりと理解しておきましょう。
本記事なども参考にしていただいて、まずは一つタスクフローを作成してみてください。
使って慣れるのがスキル上達への一番の近道だと思います。
以上。参考になれば幸いです。
読んでいただき、ありがとうございました。
(2024/12/22 11:22:17時点 楽天市場調べ-詳細)

にほんブログ村